Integration
A comprehensive guide to InviteReferrals React Native SDK Integration helps you connect InviteReferrals with iOS and Android applications built using React Native.
It also allows you to run referral campaigns in InviteReferrals. Read this guide to learn the basic integration of the referral campaign, how to track events, how to display a welcome message, and other important information.
Follow this guide to integrate your React Native app with the InviteReferrals plugin.
Add InviteReferrals Library to your Project
npm install react-native-invitereferrals
Link library to Project
Note
Skip this step if you are using a React-Native version of 0.60 or greater. Auto-linking is available now (linking gets done automatically).
react-native link react-native-invitereferrals
Cocoapods (For iOS Apps)
Once you have completed the above step, to complete the linking, it's necessary to install pods (via Cocoapods) while integrating for iOS. To do so via the terminal, run the following command:
npx pod-install ios
Plugin Initialization
ANDROID
-
For react-native-invitereferrals: ^4.3.0 & below use the below configurations.
Step 1: Configure your app’s AndroidManifest.xml file
Configure your AndroidManifest.xml
<manifest….>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<application>
<meta-data
android:name="invitereferrals_bid"
android:value="10xxx" />
<meta-data
android:name="invitereferrals_bid_e"
android:value="C2C3xxxxxxxxxxxxxxxxxx" />
</application>
</manifest>
If you want to use the contact_sync feature, then add the following permissions into your manifest.xml file under the manifest tag.
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
Note
In the above example, Dummy Brand ID and Encryption keys are shown. Kindly login to your IR_account to see your credentials.
Step 2: Application Class initialization
A. If you have your own Application class, then follow this step. Otherwise, skip this step and follow Step B.
Import this statement
import com.rn_invitereferrals.InvitereferralsModule;
Call this method in the onCreate() method.
InvitereferralsModule.register(this);
// Example
@Override
public void onCreate() {
super.onCreate();
InvitereferralsModule.register(this); // initializing IR SDK here
SoLoader.init(this, /* native exopackage */ false);
}
B. If you don’t have your Application class. Then add this line to your manifest.xml.
android:name="com.invitereferrals.invitereferrals.InviteReferralsApplication"
-
For react-native-invitereferrals: ^4.3.1 & above use the below configurations.
Step 1: Configure your app’s AndroidManifest.xml file
<manifest….>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
………………………..
………………………..
</manifest>
Step 2: Initialize the InviteReferrals plugin
a) Import this statement.
import com.rn_invitereferrals.InvitereferralsModule;
import com.rn_invitereferrals.InvitereferralsModule
b) Call the undermentioned function using the onCreate() method.
private int INVITEREFERRALS_BRAND_ID = #####;
private String INVITEREFERRALS_BRAND_SECRET_KEY = "################################";
@Override
public void onCreate() {
super.onCreate();
InvitereferralsModule.register(this, INVITEREFERRALS_BRAND_ID, INVITEREFERRALS_BRAND_SECRET_KEY);
SoLoader.init(this, false);
}
private val INVITEREFERRALS_BRAND_ID = #####
private val INVITEREFERRALS_BRAND_SECRET_KEY = "################################"
override fun onCreate() {
super.onCreate()
InvitereferralsModule.register(this, INVITEREFERRALS_BRAND_ID, INVITEREFERRALS_BRAND_SECRET_KEY)
SoLoader.init(this, false)
}
Note
In the above example, Dummy Brand ID and Encryption keys are shown. Kindly login to your IR_account to see your credentials.
iOS
Configure info.plist file
To configure your info.plist, Go to iOS folder inside your React-Native Project Folder and open your iOS project into Xcode by double click on .xcworkspace file and once your ReactNative iOS project is open into Xcode Goto info.plist, open info.plist file as source code (right-click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>”yourURLscheme comes here”</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>whatsapp</string>
<string>fb</string>
<string>twitter</string>
</array>
OR
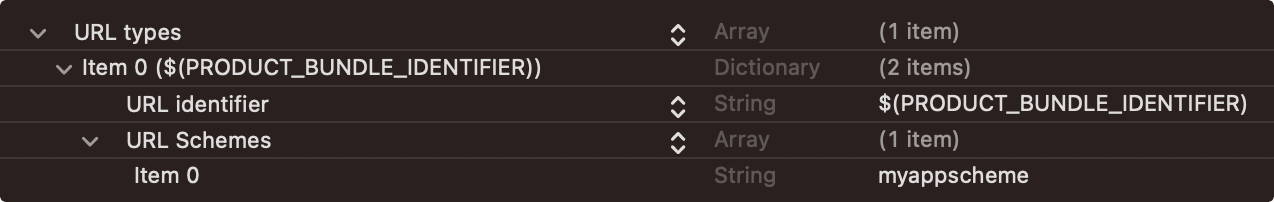
- Add a new row again and set up a URL Types item by means of adding a new item. Expand the URL Types key, then expand Item 0, and add a new item, URL Identifier . Fill in 'appScheme' for Item 0 of URL schemes and your company identifier for the URL Identifier. Once done, your file should resemble the image provided below.

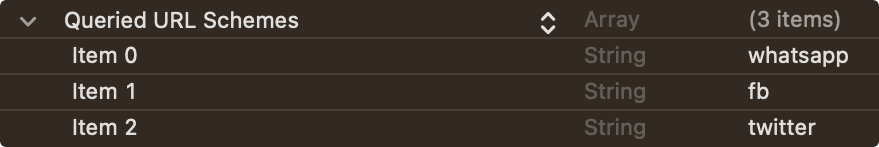
- Add a new row again and set up a LSApplicationQueriesSchemes as an Array. Fill in 'whatsapp' for Item 0 , 'fb' for item 1 and 'twitter' for item 2 as illustrated in the image provided below.

Import Header File
Objective-C:
Import the RNInviteReferrals header file in each file in which the SDK function is to be accessed as given below.
Swift:
If your project IOS platform is in Swift language then you have to create a Bridging-Header.h file.
In this file you can import RNInvitereferrals header file to use it in your project's swift files. To do so add a new header file and name it as per the following format. YOUR_REACT_NATIVE_IOS_PROJECT_NAME-Bridging-Header.h
For example, if your project name is AwesomeProject. Then the header file name will be AwesomeProject-Bridging-Header.h. Now add the following import statement in YOUR_REACT_NATIVE_IOS_PROJECT_NAME-Bridging-Header.h for accessing SDK Classes.
Note
Make sure that the path of bridge-header.h file is included in build settings under 'Swift compiler-code generation' as: Objective C bridging header: YOUR_REACT_NATIVE_IOS_PROJECT_NAME/YOUR_REACT_NATIVE_IOS_PROJECT_NAME-Bridging-Header.h
#import "RNInvitereferrals.h"
#import "RNInvitereferrals.h"
Initialize SDK into the App Delegate file
Initialize the SDK in didFinishLaunchingWithOptions function.
[RNInvitereferrals setupWithBrandId: BRANDID encryptedKey: @"ENCRYTEDKEY"];
//Example
-(BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
[RNInvitereferrals setupWithBrandId: 27XXX encryptedKey: @"685B3E09241XXXXXXXXXXXXXXXXXXXXXX"];
}
RNInvitereferrals.sharedInstance().setup(withBrandId: BRANDID, encryptedKey: "ENCRYPTEDKEY")
//Example
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
RNInvitereferrals.sharedInstance().setup(withBrandId: 10XXX, encryptedKey: "C2C3B406726C2F12F440XXXXXXXXXXXX”)
return true
}
Note
In the above example, Dummy Brand ID and Encryption keys shown. Kindly login your IR_account to see your credentials.
Add the following functions in your AppDelegate file. openURL function that will check the deep linking and open your app from the URL Scheme.
[RNInvitereferrals openUrlWithUrl:url];
// Example (Deep Link)
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[RNInvitereferrals openUrlWithUrl:url]; // Ir Sdk method
return [super application:application openURL:url options:options] || [RCTLinkingManager application:application openURL:url options:options];
}
[RNInvitereferrals continueUserActivityWith:userActivity];
// Example (Universal Links)
- (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
[RNInvitereferrals continueUserActivityWith:userActivity];
BOOL result = [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler];
return [super application:application continueUserActivity:userActivity restorationHandler:restorationHandler] || result;
}
RNInvitereferrals.openUrl(with: url)
//Example (Deep Link)
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
RNInvitereferrals.openUrl(with: url)
let result = RCTLinkingManager.application(app, open: url, options: options)
return super.application(app, open: url, options: options) || result
}
RNInvitereferrals.continueUserActivity(with: userActivity)
//Example (Universal Links)
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
RNInvitereferrals.continueUserActivity(with: userActivity)
let result = RCTLinkingManager.application(application, continue: userActivity, restorationHandler: restorationHandler)
return super.application(application, continue: userActivity, restorationHandler: restorationHandler) || result
}
Import inviteReferrals Package
Now in your code import the inviteReferrals package
import invitereferrals from 'react-native-invitereferrals';
Updated 2 months ago