Getting Started
This documentation will present you with a brief outline on how to quickly get started with the InviteReferrals’ React Native SDK integration.
Users, events, campaigns, and reports are key to InviteReferrals.
InviteReferrals React Native SDK tracks events or certain actions such as the installation of your organization’s app, a new customer signing up to your brand, a customer finalizing a purchase either through your organization’s website or by using your organization’s app etc. You can in turn configure these tracked events as conditions through the InviteReferrals software, in order to offer rewards to your customers. The process is summarized as follows:
- Once you have integrated the IR React Native SDK with your organization’s app, you simply need to create an invitation campaign using the InviteReferrals software.
- Next, you need to forward this campaign to your existing customers in order to provide them with an option within the app to refer your organization’s app to their friends or acquaintances.
- In case an existing customer who actively uses your organization’s app, refers your app to a friend or an acquaintance, then this event gets tracked via the integrated IR React Native SDK and consequently through the IR software you can choose to offer perks such as a discount on a subsequent purchase made by the existing customer through the app.
So, if your organization intends to reward its existing as well as its new customers, in order to encourage them to continue purchasing products and services, then your organization can leverage the InviteReferrals software to conditionally offer perks such as discount coupons, gift vouchers etc.
For instance, if an existing customer refers your organization’s app to an acquaintance by sharing a link provided by your organization and consequently that acquaintance installs the application via the same link, then through the InviteReferrals software you can choose to offer a specific reward either only to the existing customer or to both the existing as well as the new customer.
Before you begin, you need a React Native setup installed on your system to add the Invitereferrals React Native SDK to your React Native app for iOS and Android follow along with these guides.
Step 1: Install & integrate the React Native plugin
This foremost step is the most basic & prominent one to be followed. After following the five steps mentioned below, SDK’s fundamental integration will be complete & if you run your app then you will start getting logs from the InviteReferrals plugin.
- Add the InviteReferrals React Native plugin to your project.
- Install POD if using Cocoapods (for iOS only).
- Configure your Android Manifest file (for Android) and info.plist file (for iOS).
- Initialize the SDK through the application class (for Android) and app delegate (for iOS).
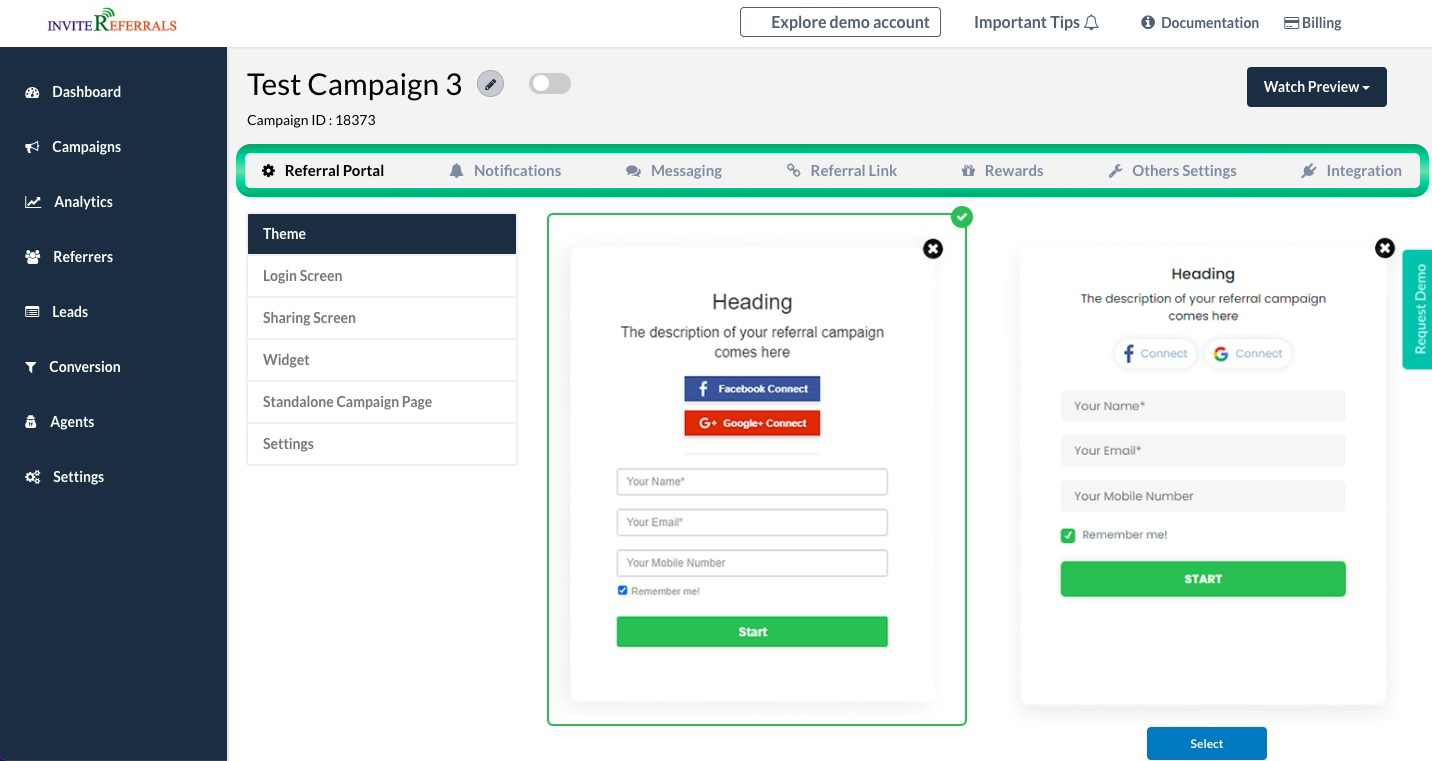
Step 2: Build campaign in IR Dashboard
In the second step, you need to set up a campaign in the InviteReferrals Dashboard. If you have already created a campaign, you can use the same.
Now, to create a campaign, Navigate to InviteReferrals Dashboard> Campaign.
Here, you need to follow a few steps that involve themes, referral links, rewards, messages, integration and other settings to set up a campaign. Once you are done with these steps, your campaign is ready.

Step 3: Register user and launch Campaign Screen
After completing Steps 1 and 2, you need to integrate your campaign with your React Native app so that the same campaign screen starts reflecting on your React Native app and lets your user refer to their friends by sharing their referral link. To know more about the referral screen, have a look at the Campaign Screen section document.
Step 4: Tracking event conversions
After integration and campaign setup, the next important step is conversion tracking. Conversion tracking is crucial as it will allow you to complete your referral program setup and provide rewards to eligible users by tracking events in your React Native App. To know more about event tracking, have a look at our Event Tracking section.
Step 5: Start engaging or referring users
After sequentially following the steps mentioned above, you will be able to run the basic referral program in your React Native app.
Updated 9 months ago