Deep Link And One Link Settings
Deep Link Configuration
Whenever a referral link is shared with the user & the user clicks on that link, then the link will redirect first to the default browser & then it will redirect to your app or play store link or web link as per the scenario.
A Deep Link is a link that redirects to a specific destination within an app. OneLink operates as a ‘bridge’ between the advertisement and the mobile app. It can launch the app and provide the mobile developer with the data required to personalize the user experience.
From the App
In your app’s manifest file, add the following code in your activity tag.
<activity
android:name=".ABCActivity"
android:exported="true">
<intent-filter
android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="www.example.com"
android:pathPrefix="/paths"
android:scheme="myapp" />
</intent-filter>
</activity>
From the IR Dashboard
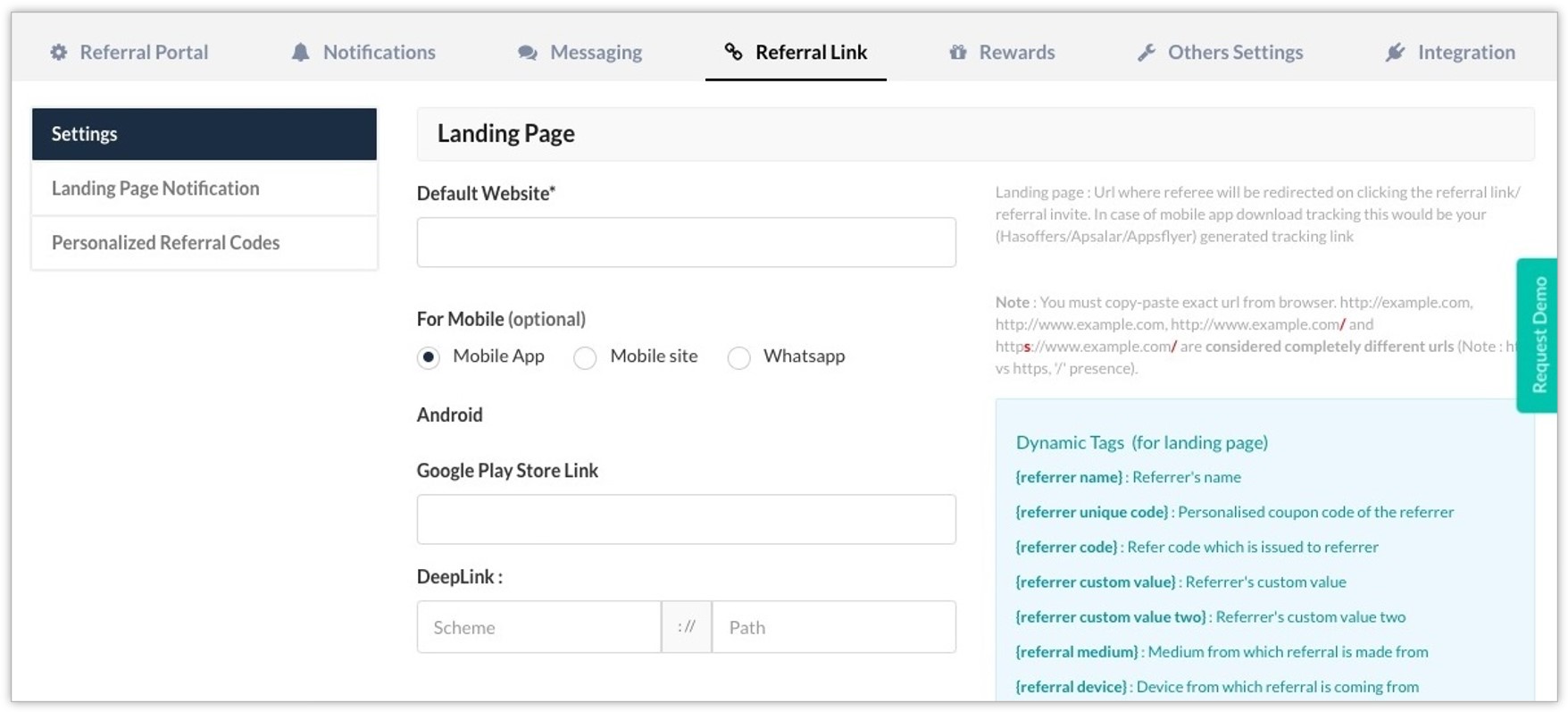
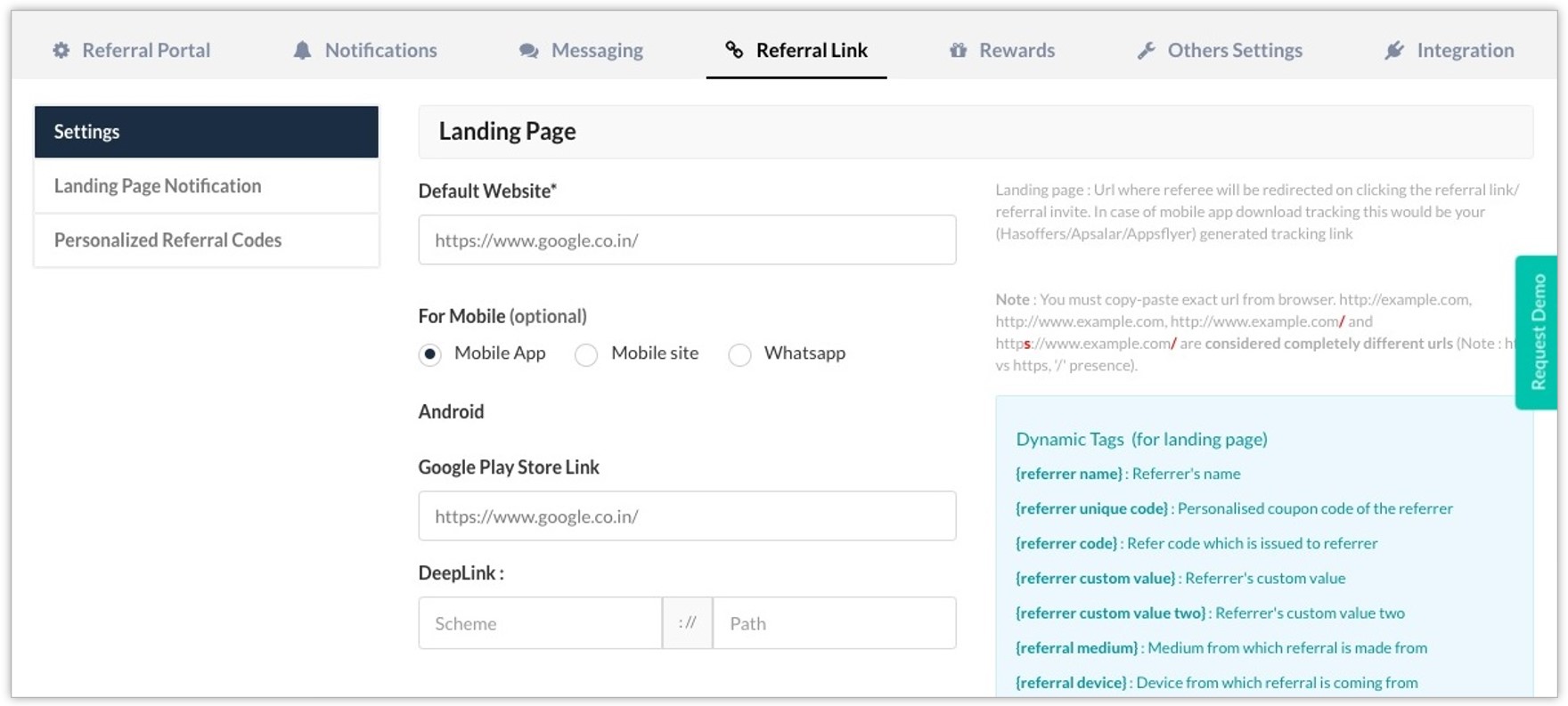
Configure the above setting in the IR Dashboard at Your Campaign → Referral Link → Settings → For Mobile → Mobile App.

Here is an example of the setting mentioned above: -

One Link Configuration
How It Works
When user-A shares a referral link with user-B through Whatsapp, SMS etc. and user-B clicks on that referral link then redirection will vary as per the following cases: -
-
If user-B has already installed the App, then instead of opening the web browser the referral link will directly open the App.
-
If user-B has not installed the app, then the referral link will redirect user-B to the play store.
Configurations
From the App
Go to Android Studio → tools → App Links Assistant (click on App Links Assistant). There are 4 steps you have to follow.
Step 1 → Add URL intent filters.
Create an app link here if you want to use a referral link as an app link. Provide that particular link here and select the activity which should open when the user clicks on this link.
Example - Generated code in your manifest file.
<activity android:name=".AppLinkTest">
<tools:validation testUrl="https://getcashback.ref-r.com/c/i/" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="getcashback.ref-r.com"
android:scheme="https"
android:pathPrefix="/c/i/" />
</intent-filter>
</activity>
Step 2 → Add logic to handle the intent.
Select the activity that you want to open. Android Studio will automatically insert the code mentioned below.
// ATTENTION: This was auto-generated to handle app links.
Intent appLinkIntent = getIntent();
String appLinkAction = appLinkIntent.getAction();
Uri appLinkData = appLinkIntent.getData();
val appLinkIntent: Intent = getIntent()
val appLinkAction = appLinkIntent.action
val appLinkData = appLinkIntent.data
Step 3 → Associate website.
Generate the assetlinks.json file and save it to your system. This will verify whether the generated app link is valid or not.
{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "app_package_name",
"sha256_cert_fingerprints":
["0X:XX:X0:X0:00:X0:XX:XX:00:X0:XX:00:00:0X:00:00:00:X0:00:00:00:00:0X:00:0X:0X:0X:X0:00:0X:XX:XX"]
}
}]
Step 4 → In order to verify the file titled ‘assetlinks.json’ via the IR Dashboard, you need to first link this particular file to your app and then configure the necessary settings in the IR Dashboard.
From the IR Dashboard
Login to IR Dashboard with your credentials & go to One-link settings.
In Android Configuration provide your package_name & sha256_cert_fingerprints from the assetlinks.json file and click on update-setting button. We will check whether or not the code generated here is the same as the one generated by android studio in step-1.
Updated over 2 years ago