Objective C
Integration for Objective C
Follow the steps below
1. Configure your info.plist
- Open info.plist of your project as source code (right click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict/>
</dict>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>"yourURLscheme"</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>whatsapp</string>
<string>fb</string>
<string>twitter</string>
</array>
OR
You can simply open the info.plist and add the keys which works as same as above for this.
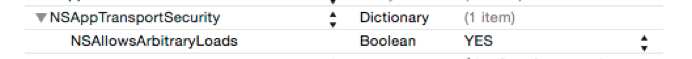
1.1. Add a new row by going to the menu and clicking Editor > Add Item.Setup a NSAppTransportSecurity as a Dictionary.
1.2. _Then add a subkey _NSAllowsArbitraryLoads as Boolean and set its value to YES.

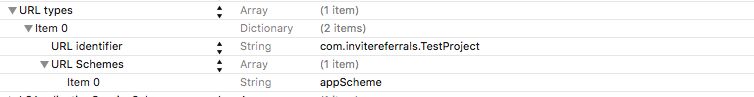
1.3. Add a new row again and set up a URL Types item by adding a new item. Expand the URL Types key, expand Item 0, and add a new item, URL schemes. Fill in "appScheme" for Item 0 of URL schemes and your app's bundle identifier for the URL Identifier. Your file should resemble the image below when done.

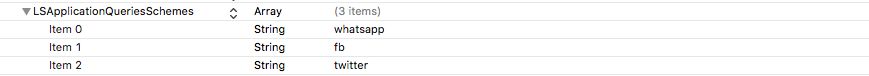
1.4. Add a new row again and set up a LSApplicationQueriesSchemes as an Array. Fill in "whatsapp" for Item 0 , "fb" for item 1 and "twitter" for item 2 as like following image.

2. Integrate the SDK
Add "Social", "Security" and "MessageUI" frameworks in your App.
Here we have 2 options (i.e. using cocoa-pods or other one is manual integration) you can use anyone of them as per your choice.
Option 1: Integration through Cocoa-pods
- You can make integration easier using cocoa-pods in your Objective C or Swift project as Cocoa-pods is dependency manager for Objective-C and Swift projects.
2.1. Open terminal and and install cocoa-pods in your Mac if not installed yet. Type the following command in your terminal app to install the cocoa-pods in your system.
$ sudo gem install cocoapods
2.2. Now if you don’t have a Podfile then create it first. To do so inside the terminal app goto your Xcode project root folder using cd command.
For Example: if your Project is saved on Desktop and its root folder name is MyAPP then goto your project root folder by using the following command.
$ cd ~/Desktop/MyApp
And now inside the root folder of your project in the terminal run the following command to generate a Podfile into your project’s root folder.
$ pod init
2.3. _Now Open your _Podfile or the newly created Podfile with your favourite text Editor like: textEdit, Vim, Sublime e.tc.
2.4. Add the InviteReferrals dependency under your project name target like below.
target 'Your_ProjectName' do
pod 'InviteReferrals'
end
_2.5. _Make sure your current Xcode project is closed and in the project root, run the following command from the terminal.
$ pod repo update
$ pod install
2.6. Now open the newly created .xcworkspace file.
Make sure to always open the workspace from now on.
- Import the invitereferrals header file in each file in which SDK function is to be accessed.
#import <InviteReferrals/InviteReferrals.h>
OR
Option 2: Manual Integration
- Download the SDK .zip file which has some files library (.a file), header file (.h file), user resource file (.plist file) and some images (.png file), from the sdk download link and include them into your project. Simply drag and include them in your project.
- Include the header file in each .m file in which SDK function is to be accessed.
#import "InviteReferrals.h"
3. Initialise the SDK
Initialise the SDK in didFinishLaunchingWithOptions function. You should be Logged into Invitereferrals account to see the correct values of BRANDID and ENCRYPTEDKEY.
[InviteReferrals setupWithBrandId: BRANDID encryptedKey @"ENCRYTEDKEY"];
Example:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[InviteReferrals setupWithBrandId: 10XXX encryptedKey: @"C2C3B406726C2F12XXXXXXXXXXXXXXXX"];
return YES;
}
Info
In above example Dummy Brand ID and Encryption keys are shown. Kindly login your IR_account to see your credentials.
- Add the following function in your AppDelegate file. openURL function that will check the deep linking and open your app from URL Scheme.
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary <UIApplicationOpenURLOptionsKey,id> *)options {
[InviteReferrals OpenUrlWithApplication: app Url:url];
return YES;
}
To configure InviteReferrals Onelink follow the instructions given in the Step No. 9 in this Documentation.
4. Add Referral Button
- Add the following line in your custom button click. Replace CampaignID with the id of the referral campaign. Default campaignID will be applied if campaignID specified as 0(Zero).This will launch login screen of InviteReferrals.
[InviteReferrals launch:@"CAMPAIGNID"email:nil mobile:nil name:nil SubscriptionID:nil];
- If you want to auto login on click of above custom button pass the email id as a string to launch share screen directly.
For Login Screen:
[InviteReferrals launch:@"6823" email:nil mobile:nil name:nil SubscriptionID:nil ];
For AutoLogin (Share Screen):
[InviteReferrals launch:@"6823" email:@"[email protected]" mobile:9818XXXXXX name:Tom SubscriptionID:nil];
For AutoLogin (Share Screen) Using Default CampaignID :
[InviteReferrals launch:@"0" email:@"[email protected]" mobile:9818XXXXXX name:Tom SubscriptionID:nil];
Note:
In above example Dummy
CampaignIDis shown. Kindly use your own CampaignID configured in your panel or simply use default campaign by passing campaignID 0 (Zero)
5. Show Refer a friend popup
- Just add the following line in the
ViewControllerin which you want to show the referral program popup.
[InviteReferrals showSharePopup: @"Event_rule" email:nil mobile:nil name:nil SubscriptionID:nil ];
- If you want to auto login from show refer friend popup pass the email id as an string to launch share screen directly.
For Login Screen:
[InviteReferrals showSharePopup: @"home" email: nil mobile: nil name: nil SubscriptionID: nil];
For AutoLogin (Share Screen):
[InviteReferrals showSharePopup: @"home" email: @"[email protected]" mobile: nil name: nil SubscriptionID: nil];
Note:
In above example Dummy Event Rule shown. Kindly configure your Mobile APP rule first in your InviteReferrals Panel inside the “Integration” tab of your Campaign to use this feature.
6. Pass User Details for Auto Login (Single Sign In)
[InviteReferrals setupUserID:@"Email" mobile:nil name:nil gender:nil shareLink:nil shareTitle:nil shareDesc:nil shareImg:nil customValue:nil campignID:nil flag:nil SubscriptionID:nil ];
Example:
[InviteReferrals setupUserID:@"[email protected]" mobile::@"9812XXXXXX" name::@"Tom" gender::@"Male" shareLink:nil shareTitle:nil shareDesc:nil shareImg:nil customValue:nil campignID:@"6823" flag:@"launch" SubscriptionID:nil];
7. Tracking Install / Register / Sale Events
- This is how you call tracking() method to track:
[InviteReferrals tracking: @"Even_Name" orderID: @"ORDERID" purchaseValue: nil email: @"email" mobile: @"mobile no" name: @"name" referCode: @"referrerCode /*(OPTIONAL otherwise nill)*/" uniqueCode: @"uniqueCode /*(OPTIONAL otherwise nill)*/" isDebugMode: YES/NO ComplitionHandler:^(NSMutableDictionary * irtrackingResponse) {
NSLog(@"Tracking Response callback json will come here i.e. = %@",irtrackingResponse);
}];
Examples
Install
[InviteReferrals tracking: @"install" orderID: nil purchaseValue: nil email: nil mobile: nil name: nil referCode: nil uniqueCode: nil isDebugMode: YES ComplitionHandler: nil];
Register
[InviteReferrals tracking:@"register" orderID:@"1234" purchaseValue:@"999" email:@"[email protected]" mobile:@"9812XXXXXX" name:@"Tom" referCode:nil uniqueCode:nil isDebugMode:NO ComplitionHandler:nil];
Sale
[InviteReferrals tracking:@"sale" orderID:@"2314" purchaseValue:@"999" email:@"[email protected]" mobile:@"9812XXXXXX" name:@"Tom" ireferCode:nil uniqueCode:nil isDebugMode:NOComplitionHandler:^(NSMutableDictionary * irtrackingResponse){
NSLog(@"Tracking Response callback json will come here i.e. = %@",irtrackingResponse);
}];
If App is on App Store pass isDebugMode = NO in install tracking.
8. Show Welcome Message
Show welcome message to the customer if he comes through the referral of his friend.
[InviteReferrals welcomeMessage];
9. Configure InviteReferrals Onelink
You can use our Onelink (i.e. Universal link) feature to launch your app (if already installed) from your InviteReferrals Campaign referral link. To use this feature you need to configure it, follow the below given Steps.
Configure Onelink in Your InviteReferrals Dashboard
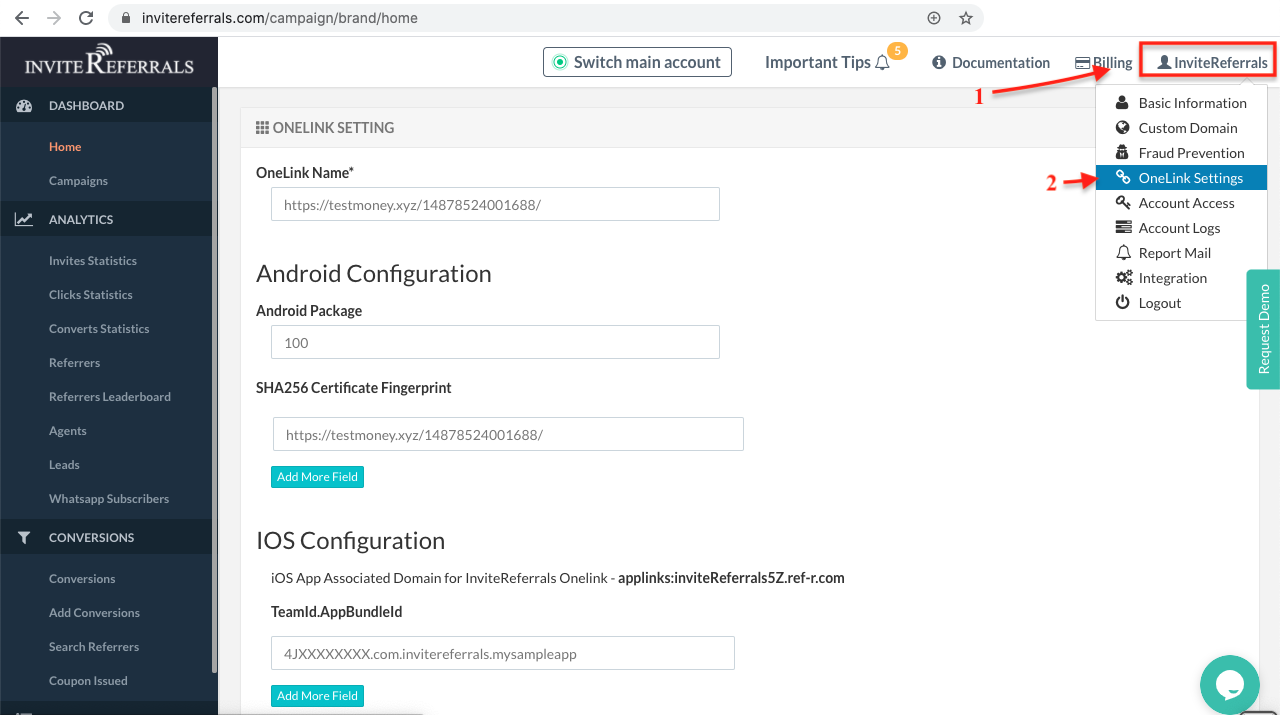
Goto your InviteReferrals Dashboard login to your account and from Account Settings goto Onelink Settings as shown in the screenshot below.

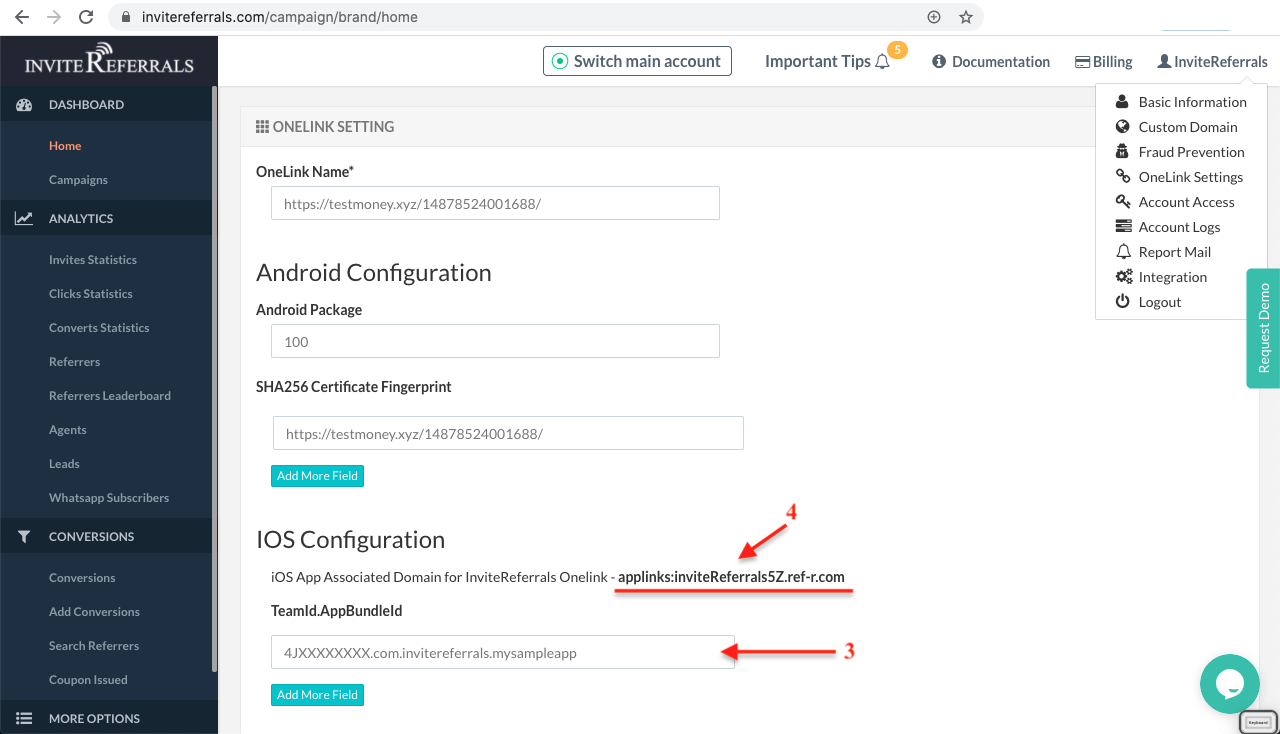
On the Onelink Settings page under the iOS Configuration section add your app detail in the given format i.e TEAMID.YourAPP_BUNDLE_IDENTIFIER
You can get your TeamID (AppID Prefix)from your Apple Developer Account.
For Example: Suppose if your Team ID (i.e. AppID Prefix) is 4JXXXXXXXX and your iOS app’s budleID is com.invitereferrals.mysampleapp then you need to add your apps details as 4JXXXXXXXX.com.invitereferrals.mysampleapp as example shown as no. 3 in the image given below.

Now Copy the value of OS App Associated Domain for InviteReferrals Onelink (as shown as No 4 in the above image) given on this page under iOS Configuration Section for the next step inside your App.
Configure Onelink in Your iOS App
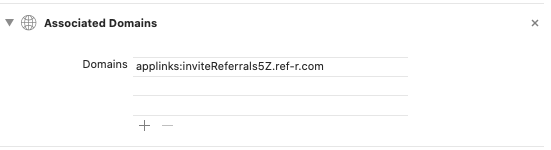
Open your App into Xcode and Select your App’s main target and goto Signing & Capabilities Tab if Associated Domains is not already added then click on + symbol on the left corner of this tab and add Associated Domains. Now click + sign under Associated Domains to add a new associated domain and paste the value of associated domain which is copied in previous step from InviteReferrals Dashboard Onelink settings as given image below.

Now goto your AppDelegate.m file and add the following delegate method to handle Onelink callback in the app.
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
[InviteReferrals continueUserActivityWith: userActivity];
return YES;
}
FAQs:
Q1. How to set Background image ?
-
You can also set background image of your choice for Invitereferrals screens to do that open
IR_UserResources.plistfile which is provided into SDK file (if you are using cocoapods then you can find this file in your projects pods goto Pods >> InviteReferrals >> Resources) and openIR_UserResources.plistfile. Here inside irStrings you can set background Image for Invitereferrals login and sharing screens separately. -
To set Background image on login screen of Invitereferrals pass the name of your Image Assets in the value of irSetLoginScreenBackgroundImageName.

- To set Background image on sharing screen of Invitereferrals pass the name of your Image Assets in the value of irSetSharingScreenBackgroundImageName.

Q2. How to translate InviteReferrals screen into localise language as per default language of iOS device ?
- For Localise language such as Vietnamese follow the following steps.
A. Select your Project in left panel and select the Project in the next pane (NOT the Target), and under the Info tab you’ll see a section for Localisations. Click the + and choose Vietnamese (vi).
B. The next screen asks you which files you want to localize. Keep them all selected and click Finish. Note: Localizable.strings will not show up in this list, so don’t panic! At this point, Xcode has set up some directories, behind the scenes, containing separate versions of InfoPlist.strings and Main.storyboard for each language you selected.
C. Add a new file Go to File>>New>>File. Choose Strings File unders the Resource subsection. Click Next, name the file Localizable.strings, then click Save.
Note: Localizable.strings is the default filename iOS uses for localized text. Resist the urge to name the file something else, otherwise you will have to type the name of your .strings file every time you reference a localized string.
D. To let Xcode know you want it localized, select the file using the left pane, and open the File Inspector in the right pane. There you will see a button labeled Localize, click it, choose English (because it’s currently in English), and finally click Localize.
E. Now ensure that both english and Vietnamese are selected in Localization in the file inspector on right pane in xcode.

F. Go back to the left panel and click on the arrow next to Localizable.strings, so it shows the sub-elements. You now have two versions of this file: one for English and the other for Vietnamese:

G. Select Localizable.strings (English) and replace its contents with the following:
"Done" = "Done";
"OK" = "OK";
"Dismiss" = "Dismiss";
"Connection Lost" = "Connection Lost";
"Please check your network and make sure your device is connected to the internet" = "Please check your network and make sure your device is connected to the internet";
"Error Occured" = "Error Occured";
"Something went wrong" = "Something went wrong";
"Please enter your email." = "Please enter your email.";
"Press OK to continue" = "Press OK to continue";
"Please enter a valid email." = "Please enter a valid email.";
"Invalid authentication" = "Invalid authentication";
"Enter your name" = "Enter your name";
"Enter your Email" = "Enter your Email";
"Enter the Referral Program" = "Enter the Referral Program";
"How it works" = "How it works";
"Terms & Conditions" = "Terms & Conditions";
"Facebook not Logged In." = "Facebook not Logged In.";
"Please login to your facebook account first." = "Please login to your facebook account first.";
"Twitter not Logged In." = "Twitter not Logged In.";
"Please login to your twitter account first." = "Please login to your twitter account first.";
"WhatsApp not installed." = "WhatsApp not installed.";
"Your device does not have WhatsApp installed." = "Your device does not have WhatsApp installed.";
"Facebook not installed." = "Facebook not installed.";
"Your device does not have Facebook installed." = "Your device does not have WhatsApp installed.";
"Twitter not installed." = "Twitter not installed.";
"Your device does not have Twitter installed." = "Your device does not have Twitter installed.";
"Can not Send Mail" = "Can not Send Mail";
"Please login to your email account first." = "Please login to your email account first.";
"More options to share" = "More options to share";
"My Referral Statistics" = "My Referral Statistics";
"Sharing link has been copied to clipboard" = "Sharing link has been copied to clipboard";
H. To change the text for Vietnamese,Select Localizable.strings (Vietnamese) and replace its contents with the following:
"Done" = "Làm xong";
"OK" = "được";
"Dismiss" = "Bỏ qua";
"Connection Lost" = "Kết nối bị mất";
"Please check your network and make sure your device is connected to the internet" = "Vui lòng kiểm tra mạng của bạn và đảm bảo thiết bị của bạn được kết nối với internet";
"Error Occured" = "xảy ra lỗi";
"Something went wrong" = "Đã xảy ra lỗi";
"Please enter your email." ="Vui lòng điền email của bạn";
"Press OK to continue" = "Nhấn OK để tiếp tục";
"Please enter a valid email." = "Vui lòng nhập email hợp lệ";
"Invalid authentication" = "xác thực không hợp lệ";
"Enter your name" = "Nhập tên của bạn";
"Enter your Email" = "Nhập email của bạn";
"Enter the Referral Program" = "Nhập Chương trình giới thiệu";
"How it works" = "Làm thế nào nó hoạt động";
"Terms & Conditions" = "Điều khoản và điều kiện";
"Facebook not Logged In." = "Facebook không Logged In";
"Please login to your facebook account first." = "Xin hãy đăng nhập vào tài khoản facebook của bạn đầu tiên";
"Twitter not Logged In." = "Twitter không Logged In";
"Please login to your twitter account first." = "Xin hãy đăng nhập vào tài khoản twitter của bạn đầu tiên";
"WhatsApp not installed." = "WhatsApp chưa được cài đặt";
"Your device does not have WhatsApp installed." = "Thiết bị của bạn chưa cài đặt WhatsApp";
"Facebook not installed." = "Facebook chưa được cài đặt";
"Your device does not have Facebook installed." = "Thiết bị của bạn chưa cài đặt Facebook";
"Twitter not installed." = "Twitter chưa được cài đặt";
"Your device does not have Twitter installed." = "Thiết bị của bạn chưa cài đặt Twitter";
"Can not Send Mail" = "Không thể Gửi Mail";
"Please login to your email account first." = "Xin hãy đăng nhập vào tài khoản email của bạn đầu tiên";
"More options to share" = "Nhiều tùy chọn để chia sẻ";
"My Referral Statistics" = "Thống kê giới thiệu của tôi";
"Sharing link has been copied to clipboard" = "Liên kết chia sẻ đã được sao chép vào clipboard";
I. If your App supports multiple languages by selecting language manually from your app then you can also translate the InviteReferrals Screen Data by passing the current language Code in the following method.
[InviteReferrals setLocalizationLanguage: @"vi"];
// For Vietnamese pass the language code of this language (i.e. vi)
Q3. How to set Custom Font ?
-
You can use Custom fonts for InviteReferrals Screens texts to match with your App’s text fonts. To do this Add fonts .ttf files inside Font folder to your XCode project. Edit info.plist file. Add Fonts provided by application key into your plist and in Item 0 copy the exact filename of the font you copied to your XCode project WITH extension. For example: "DroidSans-Bold.ttf".
-
Make sure that the font you imported to your app is being packed into app itself. Do that by selecting your Target, then Build Phases, then Copy Bundle Resources. If you don't see your font in there, simply add them by clicking on " + " sign on left bottom of Copy Bundle Resources tab.
Q4. I want to Customise Navigation Bar used in InviteReferrals screens. How can I do That ?
- You can also customise navigation bar as your choice for Invitereferrals screens to do that just call the following:
[InviteReferrals NavigationBarAttributesWithTitle: @"Title" BarButtonTitle: @"Done Button Title / Image Url" BarTextFontName: nil BarTitleFontSize:0 BarButtonFontSize:0 BarButtonIconWidth:0 BarButtonIconHeight:0 BarBackground:@"Bar Background Color (RGB or Hex) / Bar Background Image URl" BarTintColor:@"Bar Tint Color in RGB / Hex"];
Example:
Text Titles and Rgb/Hex Colors
[InviteReferrals NavigationBarAttributesWithTitle: @"Title" BarButtonTitle: @"Closel" BarTextFontName: @"Futura" BarTitleFontSize:22 BarButtonFontSize:18 BarButtonIconWidth:0 BarButtonIconHeight:0 BarBackground:@"rgba(227,188,99,0.8)" BarTintColor:@"#ffffff"];
Image Urls and Rgb/Hex Colors
[InviteReferrals NavigationBarAttributesWithTitle: @"Title" BarButtonTitle: @"https://s3.amazonaws.com/notifyvisitors/static/cross.png" BarTextFontName: nil BarTitleFontSize:22 BarButtonFontSize:0 BarButtonIconWidth:15 BarButtonIconHeight:15 BarBackground:@"https://d2gg9evh47fn9z.cloudfront.net/thumb_COLOURBOX8392247.jpg" BarTintColor:@"#19bdce"];
Q5. How can I perform a custom action on Done Button Click of InviteReferrals screens ?
- You can achieve this by using InviteReferralsDelegate in your app if you want to do so. Suppose you Want to use this delegate in your ViewController then add the delegate in your ViewController.h file as shown below.
#import <UIKit/UIKit.h>
#import <InviteReferrals/InviteReferrals.h>
@interface ViewController : UIViewController <InviteReferralsDelegate>
@end
- Now inside
viewDidLoad()of your ViewController.m file call the following method to set delegate.
- (void)viewDidLoad {
[super viewDidLoad];
[InviteReferrals sharedInstance].delegate = self;
}
- Now you can implement the following function and here you can perform your required task on Done / Close button action.
-(void) HandleDoneButtonActionWithUserInfo:(NSMutableDictionary *)userInfo {
// Do Your stuff here …………..
}
Updated over 3 years ago