Integration
Add InviteReferrals Library to your Project
npm install react-native-invitereferrals
flutter pub add flutter_invitereferrals
npm install cordova-plugin-invitereferrals
Link library to Project
/* For React-Native versions < 0.60
Skip this step if using React Native version of 0.60 or greater.
Autolinking is now done automatically */
react-native link react-native-invitereferrals
flutter pub get
ionic cordova plugin add cordova-plugin-invitereferrals --variable IR_BRAND_ID=YOUR_BRAND_ID --variable IR_ENCRYPTED_KEY=YOUR_ENCRYPTION_KEY --variable IR_URL_SCHEME=iosScheme --variable IR_DEEPLINK_HOST=www.andoridAppLink.com
//Example
ionic cordova plugin add cordova-plugin-invitereferrals --variable IR_BRAND_ID=27373 --variable IR_ENCRYPTED_KEY=685B3E092414391DB6EE25A42FDBA52D --variable IR_URL_SCHEME=iosScheme --variable IR_DEEPLINK_HOST=www.andoridAppLink.comom
Cordova Integration !!
If you are integrating with cordova. You can skip remaning steps. Follow the last step only.
you can import inviteReferrals Package on your code !!
Cocoapods (For iOS Apps)
npx pod-install ios
cd ios && pod install && cd ..
Initialize SDK (Platform Specific)
ANDROID
Configure your AndroidManifest.xml
<manifest….>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<application>
<meta-data
android:name="invitereferrals_bid"
android:value="10xxx" />
<meta-data
android:name="invitereferrals_bid_e"
android:value="C2C3xxxxxxxxxxxxxxxxxx" />
</application>
</manifest>
<manifest….>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<application>
<meta-data
android:name="invitereferrals_bid"
android:value="10xxx" />
<meta-data
android:name="invitereferrals_bid_e"
android:value="C2C3xxxxxxxxxxxxxxxxxx" />
</application>
</manifest>
// skip this step in cordova
If you want to use the contact_sync feature, then add the following permissions into your
manifest.xml file under the manifest tag.
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
In the above example, Dummy Brand ID and Encryption keys shown. Kindly login your IR_account to see your credentials.
Application Class initialization
A. If you have your own Application class, Then follow this step Otherwise, Skip this step and follow Step B.
Imported this statement
import com.rn_invitereferrals.InvitereferralsModule;
import com.flutter.invitereferrals.InviteReferralsPlugin;
Call this method in the onCreate() method.
InvitereferralsModule.register(this);
// Example
@Override
public void onCreate() {
super.onCreate();
InvitereferralsModule.register(this); // initializing IR SDK here
SoLoader.init(this, /* native exopackage */ false);
}
InviteReferralsPlugin.register(this);
B. If you don’t have your Application class. Then add this line to your manifest.xml.
android:name="com.invitereferrals.invitereferrals.InviteReferralsApplication"
android:name="com.invitereferrals.invitereferrals.InviteReferralsApplication"
IOS
Configure info.plist file
This step is the same in React-Native and Flutter. For Cordova, You can skip this.
Goto info.plist of your project. Open info.plist file as source code (right-click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>your_URL_scheme_comes_here</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>whatsapp</string>
<string>fb</string>
<string>twitter</string>
</array>
OR
- You can simply open the info.plist and add the keys which works as the same as above for this.
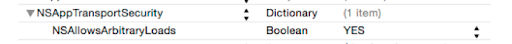
Add a new row by going to the menu and clicking Editor > Add Item. Setup a NSAppTransportSecurity as a Dictionary. Added a Subkey called NSAllowsArbitraryLoads as Boolean and set its value to YES as in the following image.

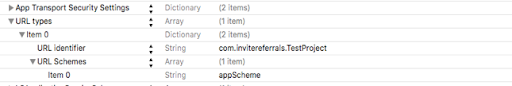
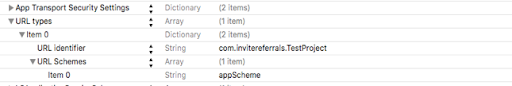
- Add a new row again and set up a URL Types item by adding a new item. Expand the URL Types key, expand Item 0, and add a new item, URL Identifier . Fill in “appScheme” for Item 0 of URL schemes and your company identifier for the URL Identifier. Your file should resemble the image below when done.

- Add a new row again and set up a LSApplicationQueriesSchemes as an Array. Fill in “whatsapp” for Item 0 , "fb" for item 1 and “twitter” for item 2 as like following image.

- Add a new row again and set up a LSApplicationQueriesSchemes as an Array. Fill in "whatsapp" for Item 0 , "fb" for item 1 and “twitter” for item 2 as like following image.

Swift (Bridging-Header)
If your project IOS platform in Swift language. You have to create Bridging-Header.h file.
In this file you can import Invitereferrals SDK.Make sure that the path of bridge-header.h file is included in build settings under "Swift compiler-code generation" as: Objective C bridging header: YOUR_PROJECT_NAME/YOUR_PROJECT_NAME-Bridging-Header.h
App Delegate initialization
Import InviteReferrals header file. Just after defaults import statements.
#import "RNInvitereferrals.h"
#import "InviteReferrals.h"
Initialize the SDK in didFinishLaunchingWithOptions function.
[RNInvitereferrals setupWithBrandId: BRANDID encryptedKey: @"ENCRYTEDKEY"];
//Example
-(BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
[RNInvitereferrals setupWithBrandId: 27XXX encryptedKey: @"685B3E09241XXXXXXXXXXXXXXXXXXXXXX"];
}
[[InviteReferrals sharedInstance] setupWithBrandId: BRANDID encryptedKey: @"ENCRYPTEDKEY"];
//Example
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[GeneratedPluginRegistrant registerWithRegistry:self];
// Override point for customization after application launch.
[InviteReferrals sharedInstance] setupWithBrandId: 10XXX encryptedKey: @"C2C3B406726C2F12F440XXXXXXXXXXXX"];
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
InviteReferrals.sharedInstance().setup(withBrandId: BRANDID, encryptedKey: "ENCRYPTEDKEY")
//Example
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
InviteReferrals.sharedInstance().setup(withBrandId: 10XXX, encryptedKey: "C2C3B406726C2F12F440XXXXXXXXXXXX”)
return true
}
Note :
In the above example, Dummy Brand ID and Encryption keys shown. Kindly login your IR_account to see your credentials.
Add the following functions in your AppDelegate file. openURL function that will check the deep linking and open your app from the URL Scheme.
[RNInvitereferrals openUrlWithUrl:url];
// Example (Deep Link)
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[RNInvitereferrals openUrlWithUrl:url]; // Ir Sdk method
return [super application:application openURL:url options:options] || [RCTLinkingManager application:application openURL:url options:options];
}
[RNInvitereferrals continueUserActivityWith:userActivity];
// Example (Universal Links)
- (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
[RNInvitereferrals continueUserActivityWith:userActivity];
BOOL result = [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler];
return [super application:application continueUserActivity:userActivity restorationHandler:restorationHandler] || result;
}
[[InviteReferrals sharedInstance] openUrlWithUrl: url];
// Example (Deep Link)
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[[InviteReferrals sharedInstance] openUrlWithUrl: url];
return nil;
}
[[InviteReferrals sharedInstance] continueUserActivityWith: userActivity];
//Example (Universal Links)
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
[[InviteReferrals sharedInstance] continueUserActivityWith: userActivity];
return YES;
}
InviteReferrals.sharedInstance().openUrl(with: url)
//Example (Deep Link)
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
InviteReferrals.sharedInstance().openUrl(with: url)
return true
}
InviteReferrals.sharedInstance().continueUserActivity(with: userActivity)
//Example (Universal Links)
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
InviteReferrals.sharedInstance().continueUserActivity(with: userActivity)
return true
}
Import inviteReferrals Package
Now in your code import the inviteReferrals package
import invitereferrals from 'react-native-invitereferrals';
import 'package:flutter_invitereferrals/flutter_invitereferrals.dart';
declare var InviteReferrals: any;
Updated 12 months ago